+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 3: Displaying Data in a Grid (https://communities.curl.com/forumdisplay.php?fid=11)
+----- Thread: Page 3: Using Options to Modify the RecordGrid Appearance and Functionality (/showthread.php?tid=57)
Page 3: Using Options to Modify the RecordGrid Appearance and Functionality - ashimo - 06-16-2011
Basics 2: Using Options to Modify the RecordGrid Appearance and Functionality
 Create the 'Try 3-2' Project
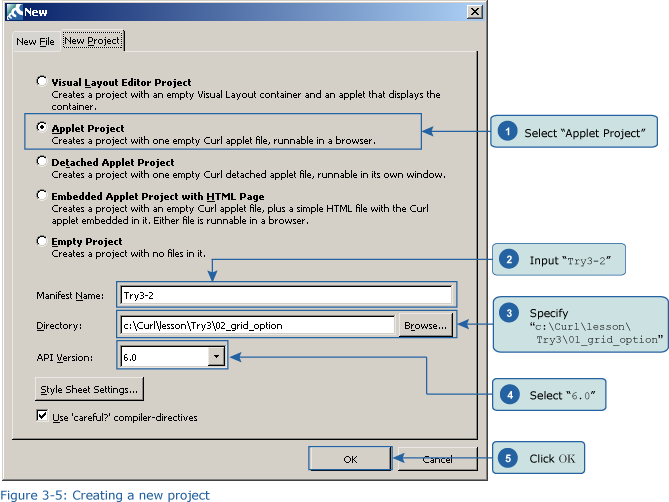
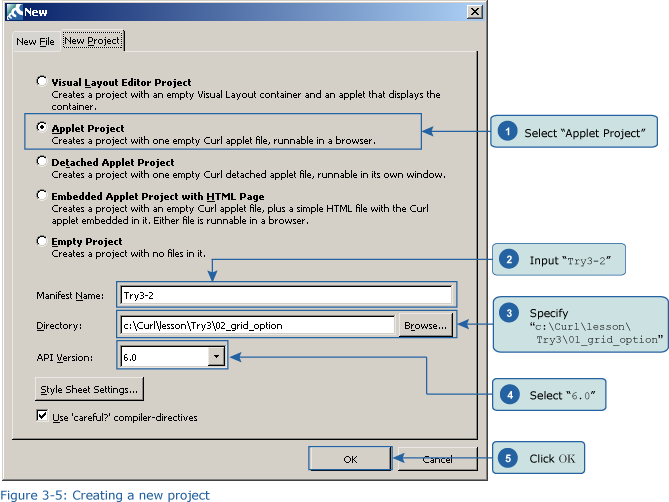
Create the 'Try 3-2' ProjectClose the Try 3-1 project . Next from the IDE 'File' menu, select 'New Project'. In the 'New Project' dialog box, select “Applet Project” (1), input “Try3-2” (2), specify c:\Curl\lesson\Try3\02_grid_option in the “Directory” field (3), set the API Version to 6.0 (4), and then click OK (5).

 Inputting the Program
Inputting the ProgramNext, we’ll input the program. You can copy the program code below or use c:\Curl\Try3\02_grid_option\start.curl and then paste it into the editor in the IDE.
Code:
{value
let data:RecordSet = {RecordSet
{RecordFields
{RecordField name, domain = String},
{RecordField age, domain = int},
{RecordField score, domain = int}
},
{RecordData name = Matt, age = 33, score = 88},
{RecordData name = Sarah, age = 27, score = 79},
{RecordData name = Jacob, age = 26, score = 90}
}
{RecordGrid
record-source = data,
width = 10cm,
height = 3cm
|| Additional options below
,
|| Modify functionality
cells-take-focus? = false,
column-movable? = false,
column-resizable? = false,
editable? = false,
multiple-selection-enabled? = false,
record-selection-enabled? = false,
column-selection-enabled? = true,
|| Modify appearance
display-filler-column? = true,
display-navigation-panel? = false,
alternate-row-background = #ddeeee,
grid-line-color = #aaaaaa,
horizontal-grid-line-width = 1px,
vertical-grid-line-width = 2px
}
} Save the File, and then Execute the Program
Save the File, and then Execute the ProgramAfter inputting the code, save the file, and then execute the program. The following result will appear in your browser. Check that both the appearance and functions have been changed. You will see that the following standard RecordGrid functions cannot be used.
- Edit data
- Change column width
- Change column sort order
- Line select
- Multiple selection