+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 1: Getting to Know Curl with 'Hello Curl' (https://communities.curl.com/forumdisplay.php?fid=9)
+----- Thread: Page 4: Images and Links (/showthread.php?tid=45)
Page 4: Images and Links - ashimo - 06-16-2011
Application... Making images and links
Next, let’s display an image that uses special text styles, and enable a transition to another Web page through a link.
 Create a new project to be used for Try 1-2
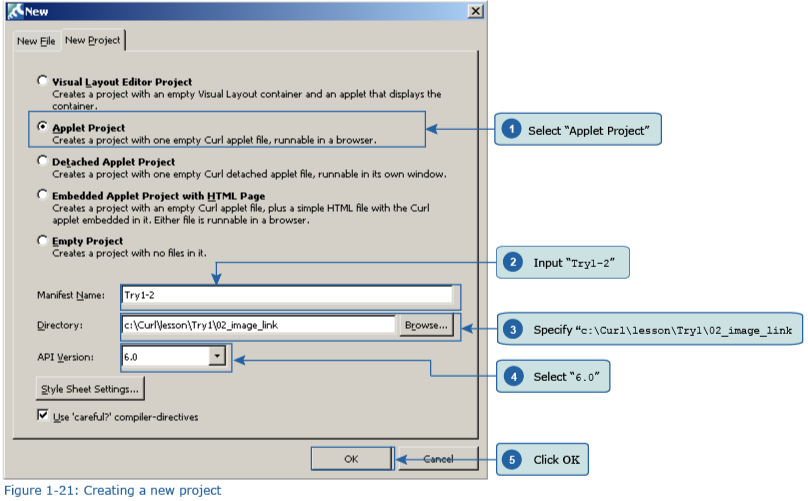
Create a new project to be used for Try 1-2Using the same procedure as that used for Try1-1, create a “Try1-2” project. From the IDE “File” menu, select “New Project.” In the “New Project” dialog box, select “Applet Project” (1), input “Try1-2” (2), specify c:\Curl\lesson\Try1\02_image_link in the “Directory” field (3), set the "API Version" to "6.0," and then click “OK” (5).

 Displaying the Curl logo on the screen
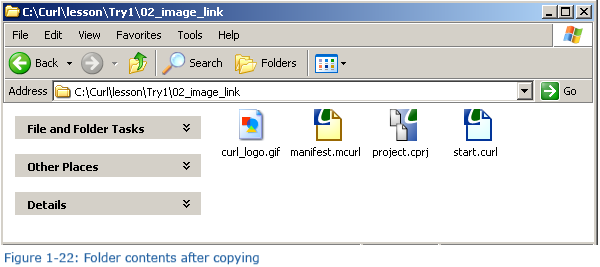
Displaying the Curl logo on the screen1. Copy the curl_logo.gif file from the c:\Curl\Try1\02_image_link folder to the c:\Curl\lesson\Try1\02_image_link folder.

2. After the declarations, copy the following.
Code:
Curl Logo Image
{image source = {url curl_logo.gif}}To save yourself from inputting this manually, you can copy and paste the sample data from c:\Curl\Try1\02 image_link\start.curl. Figure 1-23 shows where this appears in the program.

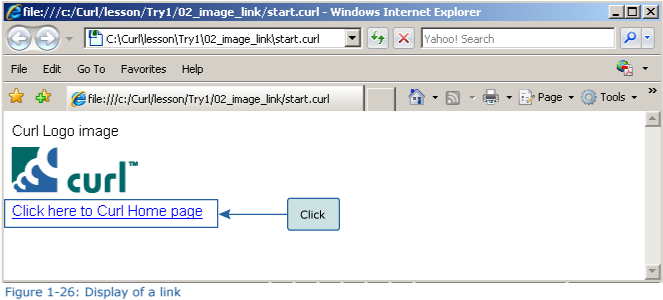
3. Save and then execute the program. Check that the Curl logo is displayed on the screen.

 Creating a link to take us to the Curl home page
Creating a link to take us to the Curl home page1. Next, let's create a hypertext link. Add the following code to the program. Figure 1-25 shows where this appears in the program.
Code:
||Link to Curl home page
{link href = {url http://www.curlap.com/}, Curl home page is here}
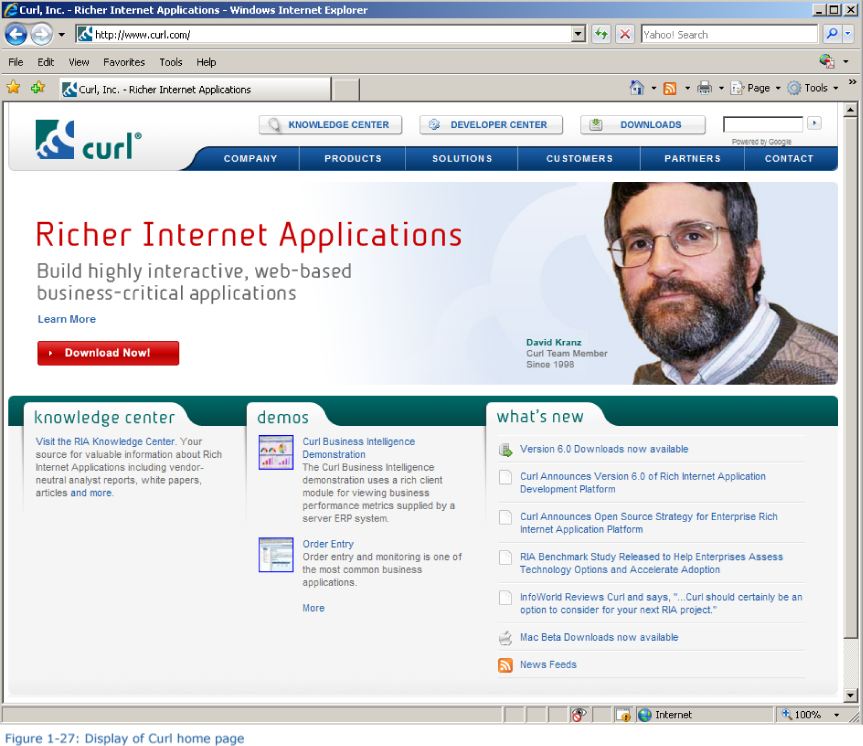
2. Save and then execute the program. Check that, when you click the link, the Curl home page is displayed.