
+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 2: Making a Simple Action Game (https://communities.curl.com/forumdisplay.php?fid=10)
+----- Thread: Page 8: Extra Practice (/showthread.php?tid=54)
Page 8: Extra Practice - ashimo - 06-16-2011
Extra Practice
Practice Problem 1: Basics
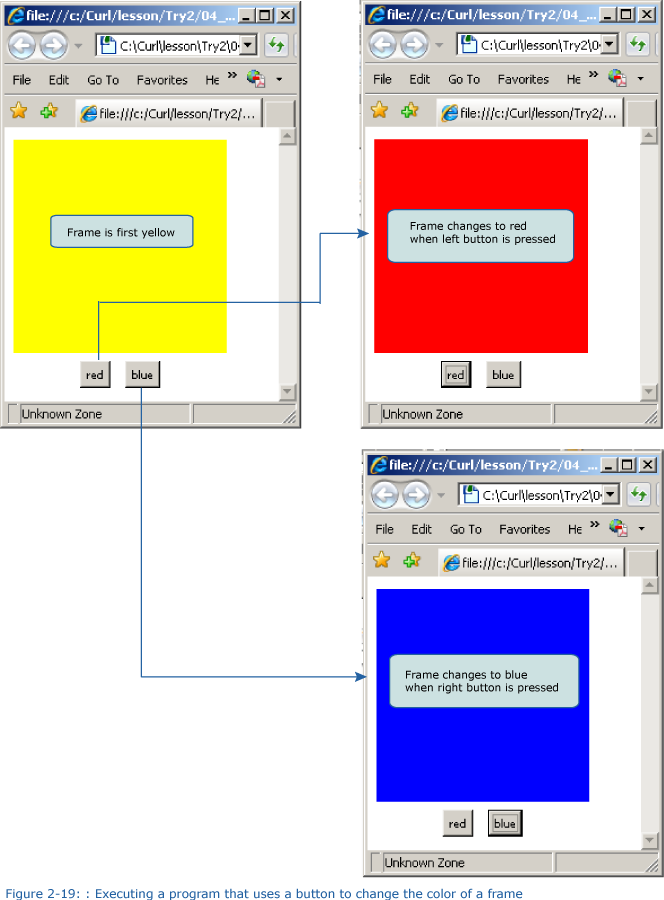
Let’s create a program that uses a CommandButton to change the color of a Frame.

Hint: Give a name to the Frame, and then set the background option in the event handler.
Solution
Solution Program: c:\Curl\Try1\04_exercise1\start.curl
Code:
{value
let f:Frame = {Frame
background = yellow,
height = 5cm,
width = 5cm
}
let red-button:CommandButton = {CommandButton
label = red,
{on Action do
set f.background = red
}
}
let blue-button:CommandButton = {CommandButton
label = blue,
{on Action do
set f.background = blue
}
}
{VBox
spacing = 5pt,
halign = center,
f,
{HBox
spacing = 10pt,
red-button,
blue-button
}
}
}Practice Problem 2: Application
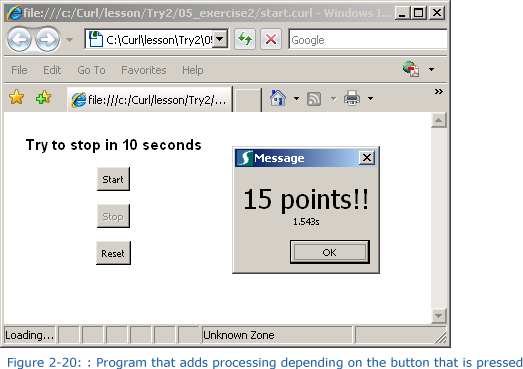
Let’s add a reset button (reset-btn) to the above solution. Set the initial state of start-btn to invalid, and then add the following processing depending on which of the following three buttons are pressed.
start-btn
- Disable start-btn
- Enable stop-btn
stop-btn
- Enable start-btn
- Disable stop-btn
reset-btn
- Reset start-time to null
- Enable start-btn
- Disable stop-btn

Hint: Use the enabled? option to switch buttons between enabled and disabled.
Solution
Solution Program: c:\Curl\Try1\05_exercise2\start.curl
Code:
{value
let start-time:#DateTime
let start-btn:CommandButton = {CommandButton label = Start}
let stop-btn:CommandButton = {CommandButton label = Stop, enabled? = false}
let reset-btn:CommandButton = {CommandButton label = Reset}
{start-btn.add-event-handler
{on Action do
set start-time = {DateTime}
set start-btn.enabled? = false
set stop-btn.enabled? = true
}
}
{stop-btn.add-event-handler
{on Action do
set start-btn.enabled? = true
set stop-btn.enabled? = false
let elapsed-time:Time = {start-time.elapsed}
let time-double:double = elapsed-time / 1s
let score:int = {switch time-double using <=
case 10 do (time-double * 10) asa int
case 20 do {abs ((20 - time-double) * 10) asa int}
else 0
}
{popup-message {VBox
{center font-size = 20pt, {value score} points!!},
{center {value {start-time.elapsed}}}
}
}
}
}
{reset-btn.add-event-handler
{on Action do
set start-time = null
set start-btn.enabled? = true
set stop-btn.enabled? = false
}
}
{VBox
margin = 10pt,
spacing = 10pt,
halign = center,
{bold Try to stop in 10 seconds},
start-btn,
stop-btn,
reset-btn
}
}