+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 3: Displaying Data in a Grid (https://communities.curl.com/forumdisplay.php?fid=11)
+----- Thread: Page 5: Sorting and Filtering Data (/showthread.php?tid=59)
Page 5: Sorting and Filtering Data - ashimo - 06-16-2011
Application: Sorting and Filtering Data
 Create the 'Try 3-3' Project
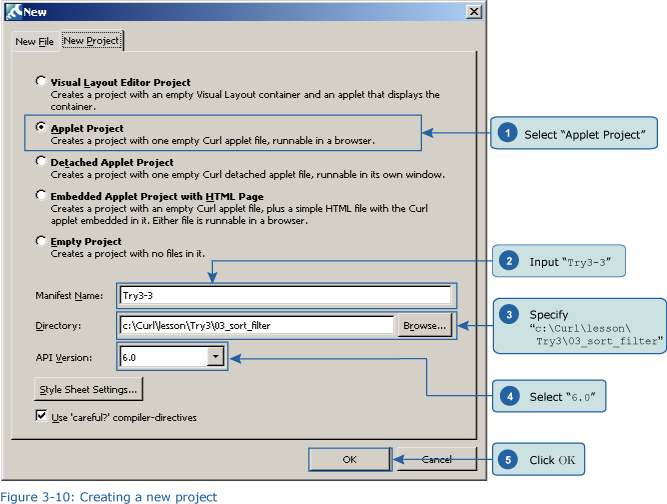
Create the 'Try 3-3' ProjectClose the Try 3-2 project . Next from the IDE 'File' menu, select 'New Project'. In the 'New Project' dialog box, select “Applet Project” (1), input “Try3-3” (2), specify c:\Curl\lesson\Try3\03_sort_filter in the “Directory” field (3), set the API Version to 6.0 (4), and then click OK (5).

 Inputting the Program
Inputting the ProgramNext, we’ll input the program. You can copy the program code below or use c:\Curl\Try3\03_sort_filter\start.curl and then paste it into the editor in the IDE.
Code:
{value
let data:RecordSet =
{RecordSet
{RecordFields
{RecordField name, domain = String},
{RecordField age, domain = int},
{RecordField score, domain = int},
{RecordField city, domain = String},
{RecordField tel, domain = String}
},
{RecordData name = Matt, age = 33, score = 88, city = Cambridge, tel = 555-1567},
{RecordData name = Sarah, age = 27, score = 79, city = Seattle, tel = 555-5692},
{RecordData name = Jacob, age = 26, score = 90, city = Chicago, tel = 555-7259},
{RecordData name = Miles, age = 23, score = 98, city = Miami, tel = 555-2644},
{RecordData name = Anna, age = 27, score = 81, city = San Diego, tel = 555-9968},
{RecordData name = Paul, age = 28, score = 86, city = Denver, tel = 555-6389},
{RecordData name = Diana, age = 25, score = 85, city = Atlanta, tel = 555-4712}
}
let rg:RecordGrid = {RecordGrid
record-source = data,
height = 3cm,
width = 10cm
}
let sort-button:CommandButton = {CommandButton
label = Sort score in descending order,
{on Action do
set rg.sort = score DESC
}
}
let filter-button:CommandButton = {CommandButton
label = Display data of city 'Miami',
{on Action do
set rg.filter = {RecordData city = Miami}
}
}
let reverse-button:CommandButton = {CommandButton
label = Cancel the filter,
{on Action do
set rg.filter = null
}
}
{rg.set-frozen-region 0, 1}
{VBox
rg,
{HBox
sort-button,
filter-button,
reverse-button
}
}
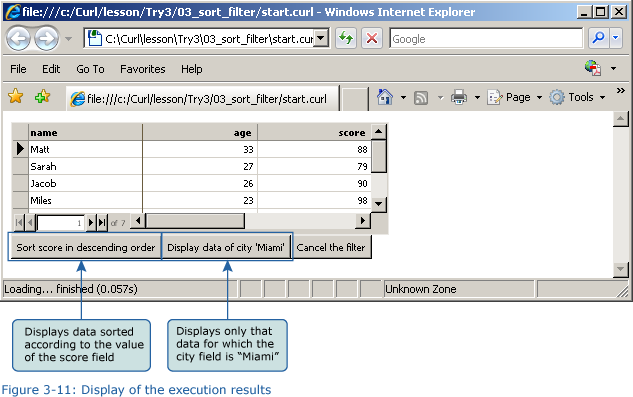
} Save the File, and then Execute the Program
Save the File, and then Execute the ProgramAfter inputting the code, save the file, and then execute the program. The following result will appear in your browser.