+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 3: Displaying Data in a Grid (https://communities.curl.com/forumdisplay.php?fid=11)
+----- Thread: Page 8: Extra Practice (/showthread.php?tid=62)
Page 8: Extra Practice - ashimo - 06-16-2011
Extra Practice
Practice Problem 1: Application
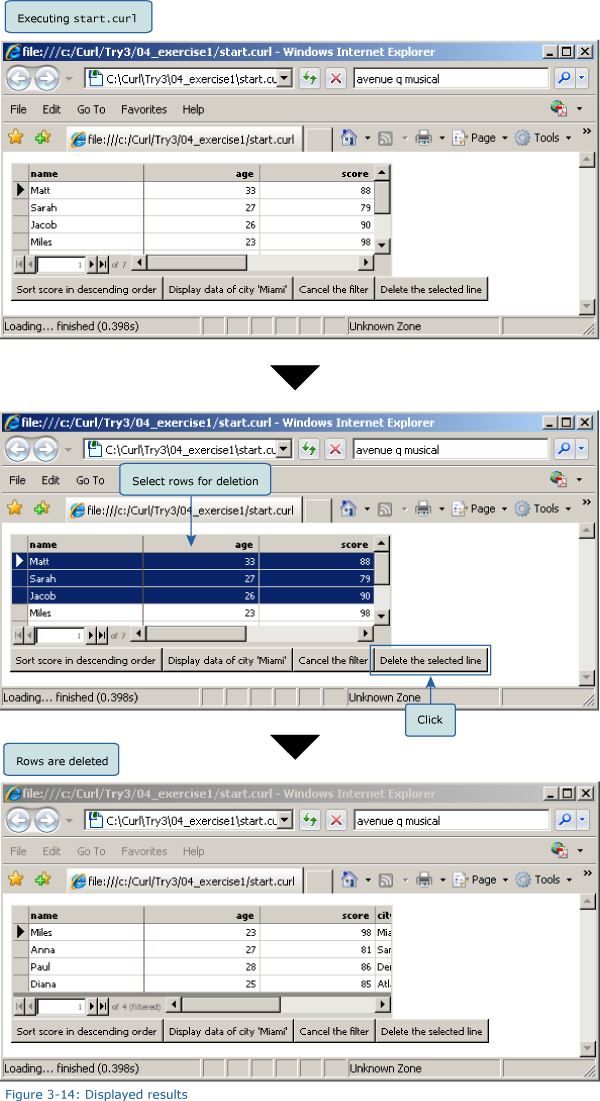
In the "Application" sample, add a button whose function is to delete a selected line.
Hint: To delete a selected line, use {RecordGrid.delete-selection}.
Solution
Solution Program: c:\Curl\Try3\04_exercise1\start.curl
Code:
{value
let data:RecordSet =
{RecordSet
{RecordFields
{RecordField name, domain = String},
{RecordField age, domain = int},
{RecordField score, domain = int},
{RecordField city, domain = String},
{RecordField tel, domain = String}
},
{RecordData name = Matt, age = 33, score = 88, city = Cambridge, tel = 555-1567},
{RecordData name = Sarah, age = 27, score = 79, city = Seattle, tel = 555-5692},
{RecordData name = Jacob, age = 26, score = 90, city = Chicago, tel = 555-7259},
{RecordData name = Miles, age = 23, score = 98, city = Miami, tel = 555-2644},
{RecordData name = Anna, age = 27, score = 81, city = San Diego, tel = 555-9968},
{RecordData name = Paul, age = 28, score = 86, city = Denver, tel = 555-6389},
{RecordData name = Diana, age = 25, score = 85, city = Atlanta, tel = 555-4712}
}
let rg:RecordGrid = {RecordGrid
record-source = data,
height = 3cm,
width = 10cm
}
let sort-button:CommandButton = {CommandButton
label = Sort score in descending order,
{on Action do
set rg.sort = score DESC
}
}
let filter-button:CommandButton = {CommandButton
label = Display data of city 'Miami',
{on Action do
set rg.filter = {RecordData city = Miami}
}
}
let reverse-button:CommandButton = {CommandButton
label = Cancel the filter,
{on Action do
set rg.filter = null
}
}
let delete-button:CommandButton = {CommandButton
label = Delete the selected line,
{on Action do
{rg.delete-selection}
}
}
{rg.set-frozen-region 0, 1}
{VBox
rg,
{HBox
sort-button,
filter-button,
reverse-button,
delete-button
}
}
}