+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 4: Displaying Data as a Graph (https://communities.curl.com/forumdisplay.php?fid=12)
+----- Thread: Page 1: Displaying Data as a Graph (/showthread.php?tid=63)
Page 1: Displaying Data as a Graph - ashimo - 06-20-2011
 Try 4: Displaying Data as a Graph
Try 4: Displaying Data as a GraphIn this chapter, we’ll display our game scores as a graph.
Please download the Try4.zip file by selecting the following link: Try4.zip.
Unzip the contents to the C:\Curl directory. This is the working directory for all the examples and exercises contained within this tutorial. Note: If C:\Curl has not already been created, you can create it now.
 Basics: Displaying Data as a Graph
Basics: Displaying Data as a Graph
 Create the 'Try 4-1' Project
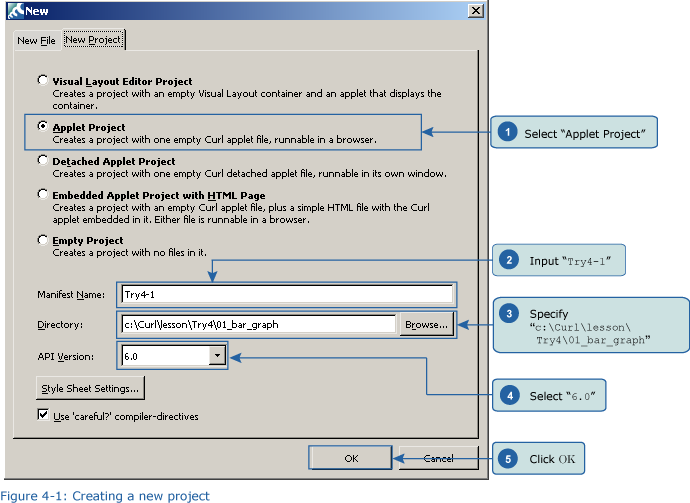
Create the 'Try 4-1' ProjectClose the Try 3 project and then, from the IDE 'File' menu, select 'New Project'. In the 'New Project' dialog box, select “Applet Project” (1), input “Try4-1” (2), specify c:\Curl\lesson\Try4\01_bar_graph in the “Directory” field (3), set the API Version to 6.0 (4), and then click OK (5).

 Inputting the Program
Inputting the ProgramNext, we’ll input the program. You can copy the program code below or use c:\Curl\Try4\01_bar_graph\start.curl and then paste it into the editor in the IDE.
Code:
{import * from CURL.GUI.CHARTS}
{value
let data:RecordSet =
{RecordSet
{RecordFields
{RecordField name, domain = String},
{RecordField age, domain = int},
{RecordField score, domain = int}
},
{RecordData name = Matt, age = 33, score = 88},
{RecordData name = Sarah, age = 27, score = 79},
{RecordData name = Jacob, age = 26, score = 90}
}
let chart:LayeredChart =
{LayeredChart
height = 5cm,
width = 10cm,
{BarLayer
x-axis-data = {ChartDataSeries data, name},
{ChartDataSeries data, age}
}
}
chart
} Save the File, and then Execute the Program
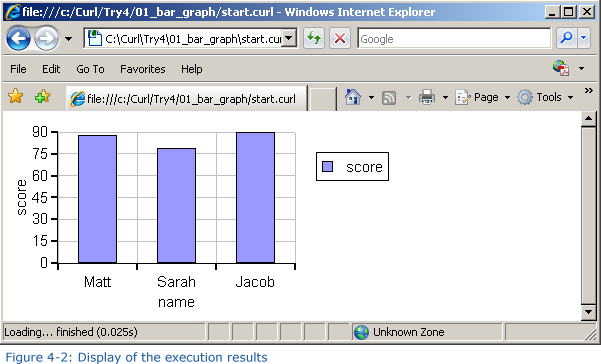
Save the File, and then Execute the ProgramAfter inputting the code, save the file, and then execute the program. The following result will appear in your browser.