
+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 4: Displaying Data as a Graph (https://communities.curl.com/forumdisplay.php?fid=12)
+----- Thread: Page 5: Application 2: Specifying the Graph Colors (/showthread.php?tid=67)
Page 5: Application 2: Specifying the Graph Colors - ashimo - 06-20-2011
 Application 2: Specifying the graph colors
Application 2: Specifying the graph colors
The graphs that we have looked at so far have all used preset colors. We can, however, use options to change the graph color.
 Create the 'Try 4-3' Project
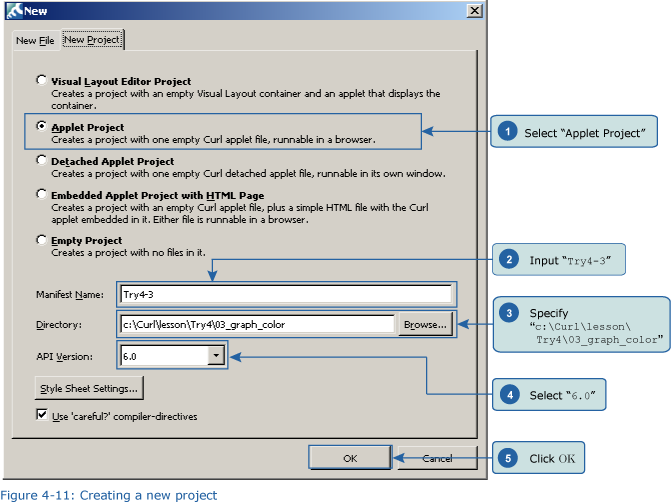
Create the 'Try 4-3' ProjectClose the Try 4-2 project and then, from the IDE 'File' menu, select 'New Project'. In the 'New Project' dialog box, select “Applet Project” (1), input “Try4-3” (2), specify c:\Curl\lesson\Try4\03_graph_color in the “Directory” field (3), set the API Version to 6.0 (4), and then click OK (5).

 Inputting the Program
Inputting the ProgramNext, we’ll input the program. You can copy the program code below or use c:\Curl\Try4\03_graph_color\start.curl and then paste it into the editor in the IDE.
Code:
{curl 6.0 applet}
{curl-file-attributes character-encoding = utf8}
{applet manifest = manifest.mcurl,
{compiler-directives careful? = true}
}
{import * from CURL.GUI.CHARTS}
{value
let data:RecordSet =
{RecordSet
{RecordFields
{RecordField name, domain = String},
{RecordField age, domain = int},
{RecordField score, domain = int}
},
{RecordData name = Matt, age = 33, score = 88},
{RecordData name = Sarah, age = 27, score = 79},
{RecordData name = Jacob, age = 26, score = 90}
}
let color-array:{Array-of FillPattern} =
{{Array-of FillPattern} orange, pink}
let chart:LayeredChart =
{LayeredChart
height = 5cm,
width = 10cm,
color-palette = color-array,
{BarLayer
x-axis-data = {ChartDataSeries data, name},
{ChartDataSeries data, age},
{ChartDataSeries data, score}
}
}
chart
} Save the File, and then Execute the Program
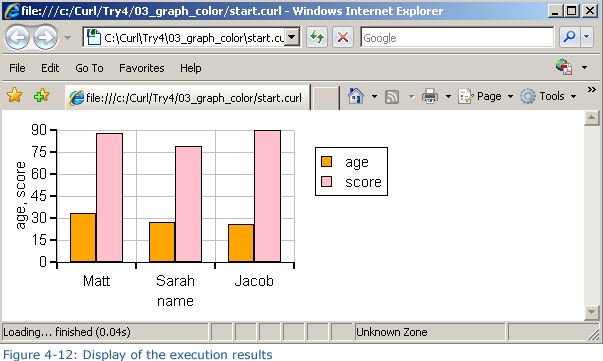
Save the File, and then Execute the ProgramAfter inputting the code, save the file, and then execute the program. The following result will appear in your browser.

The samples that we have looked at so far have all used preset colors for the graphs. Here, we have set whatever color we like for our graph display.
RE: Page 5: Application 2: Specifying the Graph Colors - milijacob - 11-19-2016
This seems to be great application and i found it very helpful for giving colors to my graph. Thanks for sharing this in detail.