+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 6: Integrating Applications (https://communities.curl.com/forumdisplay.php?fid=14)
+----- Thread: Page 5: Application: Creating the Screen Layout (/showthread.php?tid=83)
Page 5: Application: Creating the Screen Layout - ashimo - 06-20-2011
 Application: Creating the Screen Layout
Application: Creating the Screen Layout
Let’s use a combination of graphical containers to create a screen layout. We’ll also look at how we can use Curl code that is written in a separate file and access it from within start.curl.
 Create the 'Try 6-3' Project
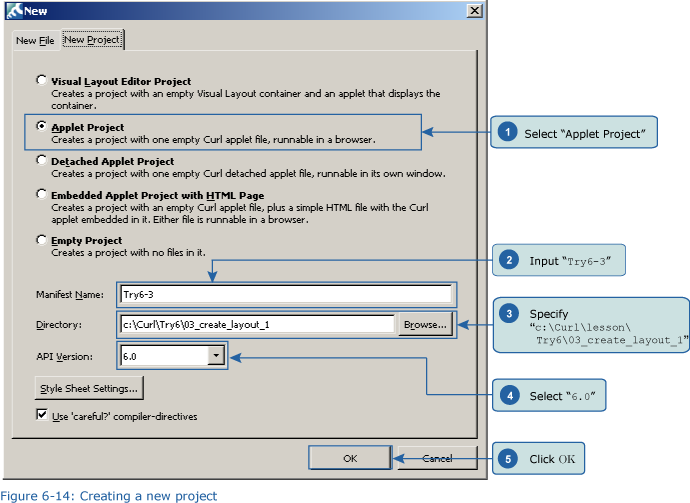
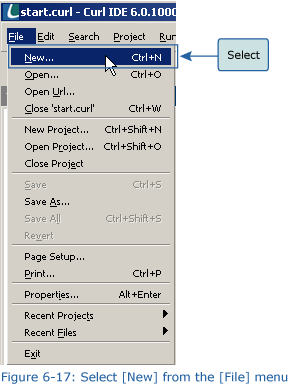
Create the 'Try 6-3' ProjectClose the Try 6-2 project and then, from the IDE 'File' menu, select 'New Project'. In the 'New Project' dialog box, select “Applet Project” (1), input “Try6-3” (2), specify c:\Curl\lesson\Try5\03_create_layout_1 in the “Directory” field (3), set the API Version to 6.0 (4), and then click OK (5).

 Inputting the Program
Inputting the ProgramCopy the curl_logo.gif file from c:\Curl\Try6\03_create_layout_1 and paste it into c:\Curl\lesson\Try6\03_create_layout_1, and then input the following program. You can copy the program code below or use c:\Curl\Try6\03_create_layout_1\start.curl and then paste it into the editor in the IDE.
Code:
{value
let name-field:TextField = {TextField width = 100pt}
let age-field:TextField = {TextField width = 100pt}
let score-field:TextField = {TextField width = 100pt}
let data:RecordSet = {RecordSet
{RecordFields
{RecordField name, domain = String},
{RecordField age, domain = int},
{RecordField score, domain = int}
},
{RecordData name = Matt, age = 33, score = 88},
{RecordData name = Sarah, age = 27, score = 79},
{RecordData name = Jacob, age = 26, score = 90}
}
let header:HBox = {HBox
background = skyblue,
margin = 5pt,
{image source = {url curl_logo.gif}},
{Fill},
{bold {big color = white, Curl Sample Application}},
{Fill},
{image source = {url curl_logo.gif}}
}
let input-form:VBox = {VBox
spacing = 5pt,
{Table columns = 2,
Name, name-field,
Age, age-field,
Score, score-field
},
{CommandButton
label = Add data,
{on Action do
{data.append
{RecordData
name = name-field.value,
age = age-field.value,
score = score-field.value
}
}
{data.commit}
}
}
}
let tab-container:TabContainer = {TabContainer
width = {make-elastic},
height = 300pt,
{TabPane
label = Page 1,
{VBox
spacing = 10pt,
margin = 5pt,
input-form,
{RecordGrid
record-source = data,
height = 100pt
}
}
},
{TabPane
label = Page 2
}
}
let footer:HBox = {HBox
background = skyblue,
width = {make-elastic},
height = 30pt
}
{VBox
width = 600pt,
header,
tab-container,
footer
}
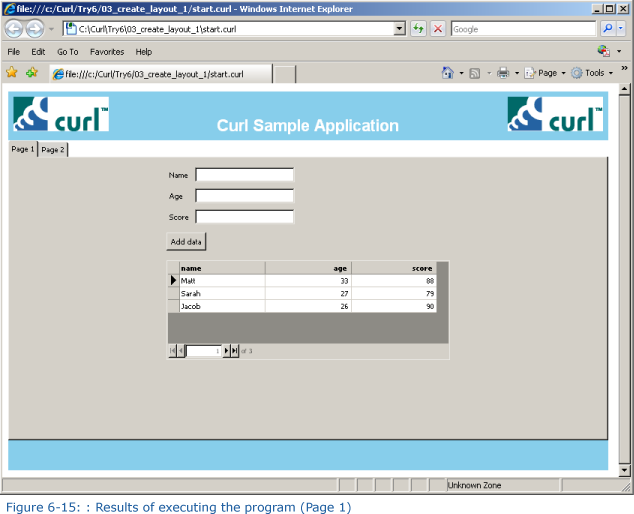
}Save the program, and then execute it. Provided no errors occur, the layout is as shown in Figures 6-15 and 6-16, proceed to the next step.


 Creating a New File
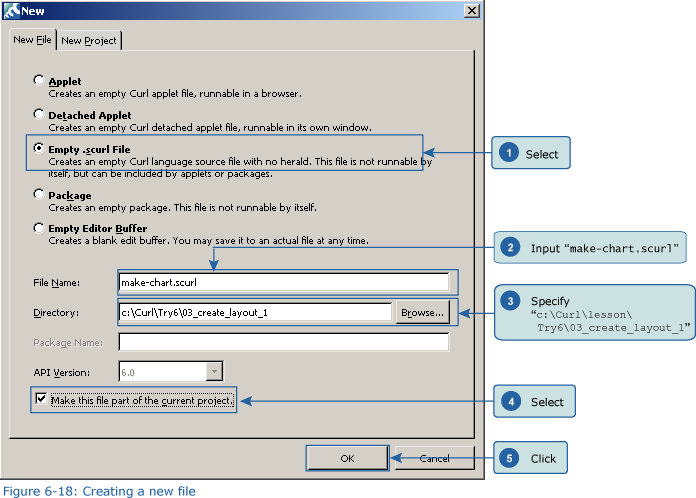
Creating a New FileNext, from the IDE “File” menu, select “New Project.” In the \[New\] dialog box, a \[New File\] tab will be displayed. As shown in Figure 6-18, select \[empty .scurl file\] (1), input make-chart.scurl as the file name (2), specify c:\Curl\lesson\Try6\03create_layout_1 (3), place a check mark in the “Make this file part of the current project” check box (4), and then click \[OK\].


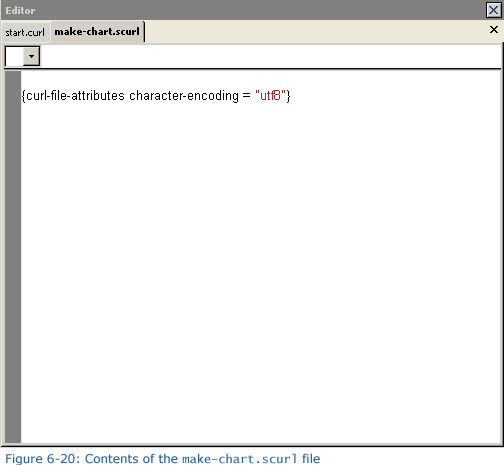
Confirm that this file has been added to the project. Figure 6-20 shows the contents of the file that is added to the project.


 Adding Content to the New File
Adding Content to the New FileInput the following content to the make-chart.scurl file. Or, if you prefer, you can copy the content from c:\Curl\Try6\03 create_layout_1\make-chart.scurl and then paste it into the editor.
Code:
{import * from CURL.GUI.CHARTS}
{define-proc {make-chart rs:RecordSet, type:String = bar}:LayeredChart
let chart:LayeredChart = {LayeredChart
height = 150pt, width = 200pt
}
let layer:#ChartLayer = {switch type
case bar do {BarLayer}
case line do {LineLayer}
case area do {AreaLayer}
else null
}
{if-non-null layer then
set layer.x-axis-data = {ChartDataSeries rs, name}
{layer.append-data-series {ChartDataSeries rs, score}}
{layer.append-data-series {ChartDataSeries rs, age}}
{chart.append-chart-layer layer}
}
{return chart}
} Adding Code to start.curl
Adding Code to start.curlOpen the start.curl file using the editor. Add the following source code between the herald declaration and the value expression.
Code:
{include [color=red]make-chart.scurl[/color]}
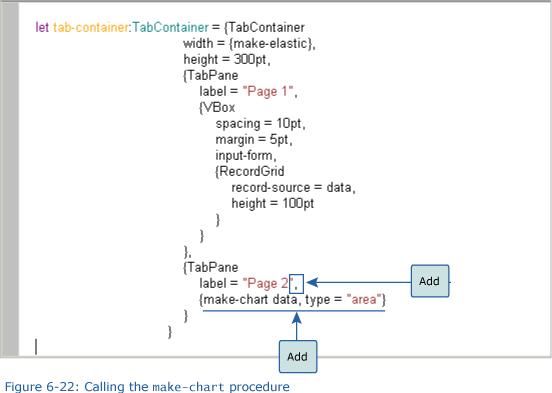
Next, look at the location of the tab-container variable. You’ll see that nothing is included in the second page tab. Immediately after label = ”second page” add a comma (,). After the comma, add the following source code.
Code:
{make-chart data, type = [color=red]area[/color]}
 Save the File, and then Execute the Program
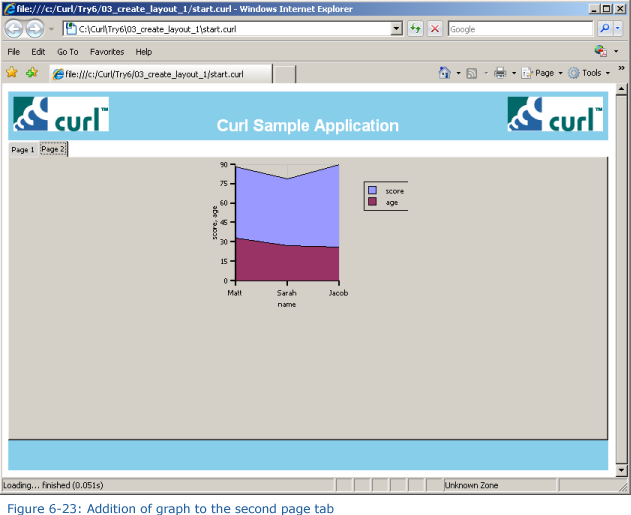
Save the File, and then Execute the ProgramAfter inputting the code, save the file, and then execute the program. Then, display the second page tab and check that the graph has been added.

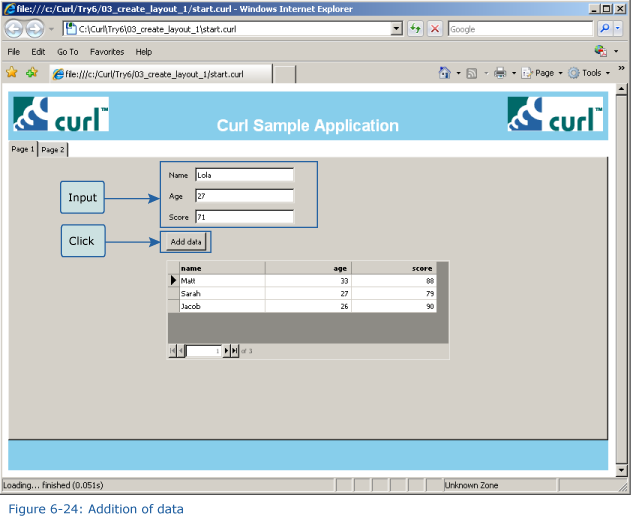
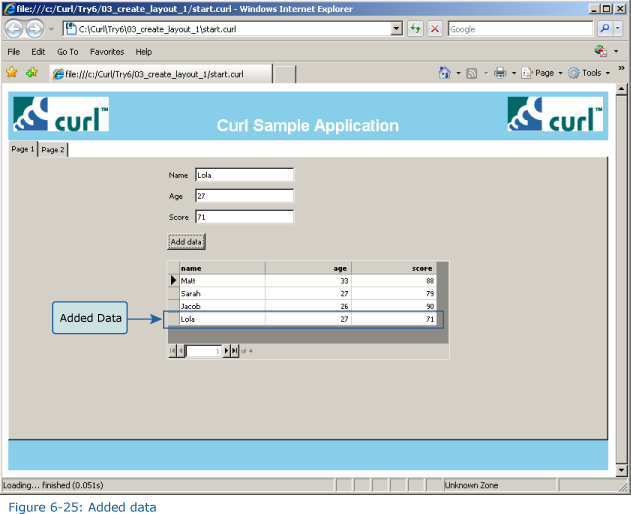
Input a value into the input form on the first page tab (1), and then click the Add data button (2). The input data will be added.


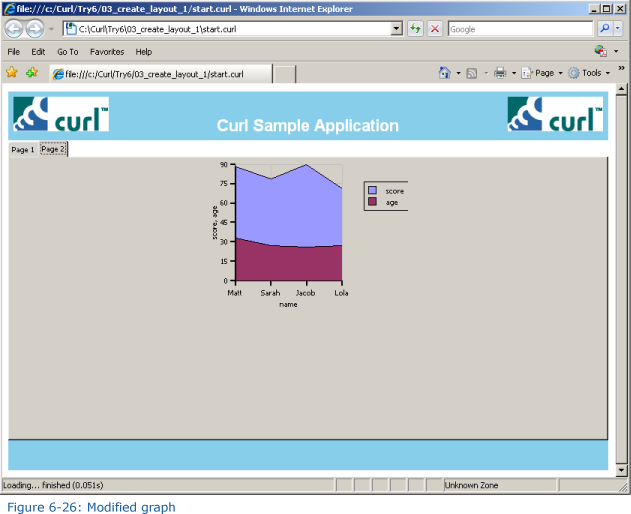
Look at the second page tab. As a result of adding the data, the graph is also modified.