|
06-20-2011, 01:03 PM,
(This post was last modified: 06-23-2011, 04:16 PM by ashimo.)
|
|||||
|
|||||
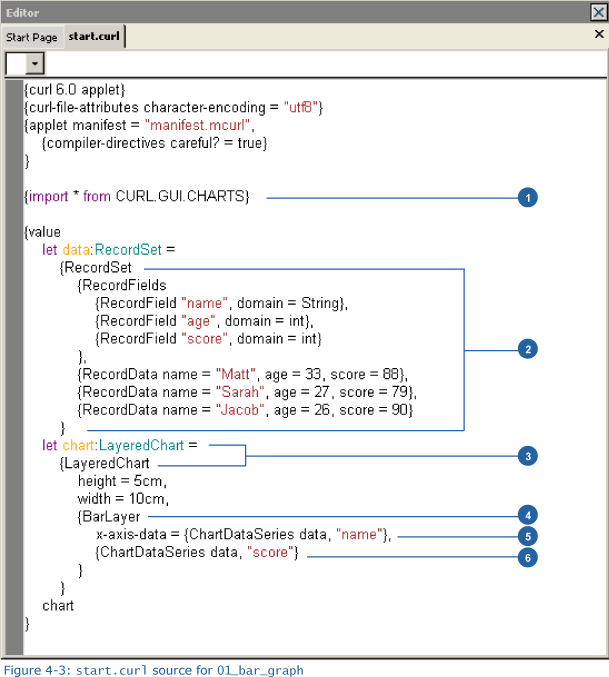
Page 2: Structure of a Program that Displays Data as a Graph
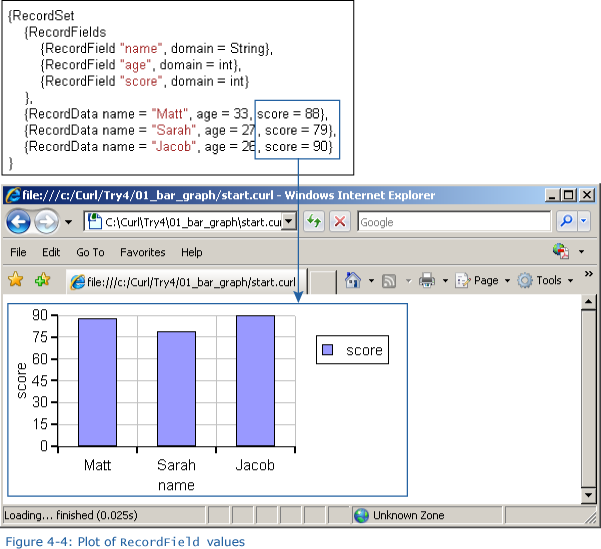
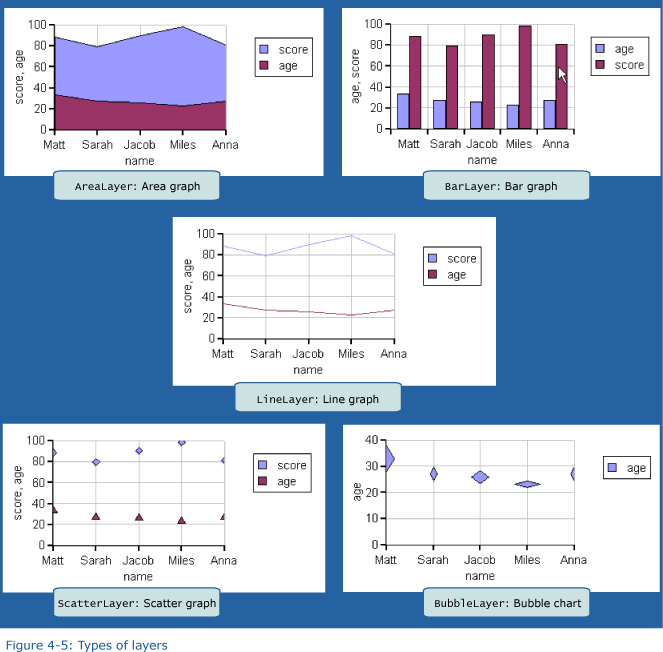
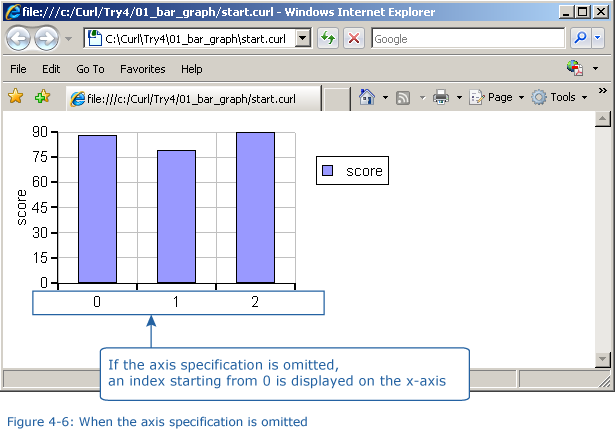
 Structure of the Program that Displays Data as a Graph Structure of the Program that Displays Data as a Graph In Try 3, we displayed the RecordSet data as a grid. In this chapter, we will concentrate on displaying RecordSet data using different types of charts. So, let’s start by taking a look at the program’s source code.  1. Importing the 'CURL.GUI.CHARTS' package Code: {import * from CURL.GUI.CHARTS}The API needed to create a graph can be found the CURL.GUI.CHARTS package. By using an import statement to import this package, we can then use the necessary functions provided by the package.  Packages PackagesA package contains logically grouped code. We can import packages and use the definitions in those packages. 2. Converting data to a graph Code: let data:RecordSet =To create a graph, we use the RecordSet data. We’ll plot a graph for each RecordField value in the RecordSet.  3. Creating a 'LayeredChart' Code: let chart:LayeredChart =In the same way as for a bar or line graph, a LayeredChart requires that, prior to plotting any data, we define a 2-dimensional area with an x- and y-axis. We will next add the layer to our LayeredChart and then plot our graph. 4. Specifying a Layer Code: {BarLayerWe specify a layer to define the data to be plotted, as well as the plotting method (bar graph, line graph, etc.). In this example, in which we create a bar graph, we specify a BarLayer. Figure 4-5 shows the available layer types.  5. Specifying a label for the X-axis Code: x-axis-data = {ChartDataSeries data, name}The x-axis-data keyword argument controls the labeling of the x-axis. Using this argument, we can specify the field values used as captions on the -x-axis If we omit this argument, then an index starting from 0 is displayed on the x-axis. This x-axis information is specified using ChartDataSeries.  6. Specifying graph data Code: {ChartDataSeries data, score}We also use ChartDataSeries to specify the data to be plotted on a graph. We specify the RecordSet containing the data, as well as the names of the fields we want to display on the graph. Although we can specify multiple ChartDataSeries, in this example, we specify only one.  LayeredChart and PieChart LayeredChart and PieChartCurl supports two main types of graphs. The first type plots data in two dimensions, using x- and y-axes, like the bar graph in the example in Try 4-1. This type of graph is created using LayeredChart. The second type is the pie graph. To create a pie graph, we use PieChart. For a pie graph, rather than specify each layer, we use PieSet to specify the data to be plotted. By specifying multiple instances of PieSet, we can create a graph consisting of concentric circles. And, by using label-data, we can also display labels. |
|||||
|
« Next Oldest | Next Newest »
|
| Messages In This Thread |
|
Page 2: Structure of a Program that Displays Data as a Graph - by ashimo - 06-20-2011, 01:03 PM
|
| Possibly Related Threads... | |||||
| Thread | Author | Replies | Views | Last Post | |
| Page 5: Application 2: Specifying the Graph Colors | ashimo | 1 | 5,739 |
11-19-2016, 01:59 PM Last Post: milijacob |
|
| Page 8: Extra Practice | ashimo | 0 | 3,624 |
06-20-2011, 01:10 PM Last Post: ashimo |
|
| Page 7: Summary | ashimo | 0 | 3,282 |
06-20-2011, 01:09 PM Last Post: ashimo |
|
| Page 6: Structure of a Program that Specifies the Graph Colors | ashimo | 0 | 3,428 |
06-20-2011, 01:08 PM Last Post: ashimo |
|
| Page 4: Structure of a Program that Specifies the Graph Axes | ashimo | 0 | 3,496 |
06-20-2011, 01:06 PM Last Post: ashimo |
|
| Page 3: Application 1: Specifying the Graph Axes | ashimo | 0 | 3,417 |
06-20-2011, 01:05 PM Last Post: ashimo |
|
| Page 1: Displaying Data as a Graph | ashimo | 0 | 3,160 |
06-20-2011, 11:59 AM Last Post: ashimo |
|
Users browsing this thread:
1 Guest(s)
1 Guest(s)




