
+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 6: Integrating Applications (https://communities.curl.com/forumdisplay.php?fid=14)
+----- Thread: Page 2: Structure of a Program that uses Tab Containers (/showthread.php?tid=80)
Page 2: Structure of a Program that uses Tab Containers - ashimo - 06-20-2011
 Structure of the Program that uses Tab Containers
Structure of the Program that uses Tab Containers
First, let's look at the functions that we can use to create a layout. Each tab container can contain multiple pages. Let’s take a look at the source code.

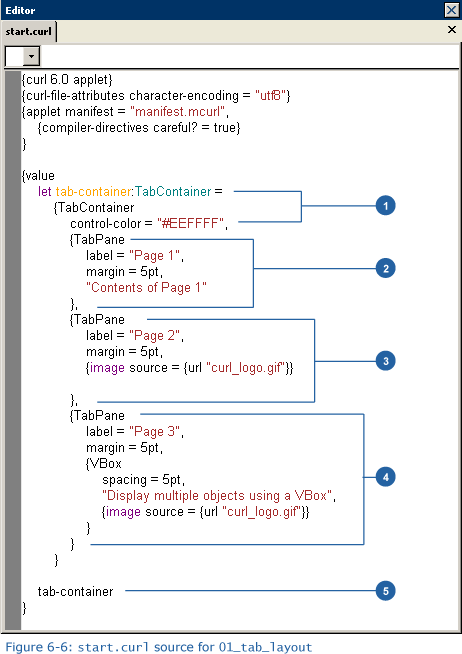
1. Declaring a TabContainer
Code:
let tab-container:TabContainer =
{TabContainer
control-color = #EEFFFF,
}By using TabContainer, we can integrate multiple pages, and then select and display any one of those pages. The control-color option is used to specify the background color for the TabContainer.
2. First TabPane
Code:
{TabPane
label = Page 1,
margin = 5pt,
Contents of Page 1
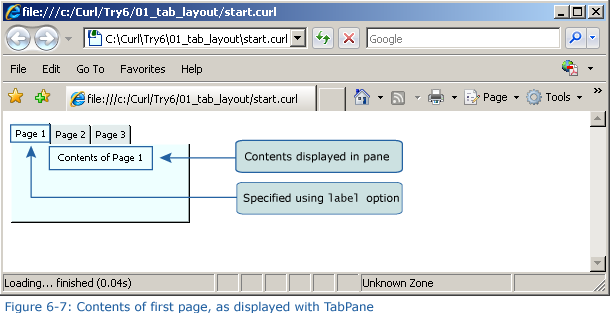
},Each page is created using a TabPane. Using the label option, we can specify the display of a label. Only one object can be directly incorporated into TabPane. In our example, the character string “Contents of first page” is incorporated into the TabPane.

3. Second TabPane
Code:
{TabPane
label = Page 2,
margin = 5pt,
{image source = {url curl_logo.gif}}
},The second pane displays an image.
4. Third TabPane
Code:
{TabPane
label = Page 3,
margin = 5pt,
{VBox
spacing = 5pt,
Display multiple objects using a VBox,
{image source = {url curl_logo.gif}}
}
}The third pane displays both a character string and an image. Since each TabPane can only contain one object we use VBox (as in this example) or another container such as HBox.
5. TabContainer display
Code:
tab-containerFinally, we display the tab container.