+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 6: Integrating Applications (https://communities.curl.com/forumdisplay.php?fid=14)
+----- Thread: Page 3: Basics 2: Using a Tab Accordion to Display a Layout (/showthread.php?tid=81)
Page 3: Basics 2: Using a Tab Accordion to Display a Layout - ashimo - 06-20-2011
 Basics 2: Using a TabAccordion to Display a Layout
Basics 2: Using a TabAccordion to Display a Layout
 Create the 'Try 6-2' Project
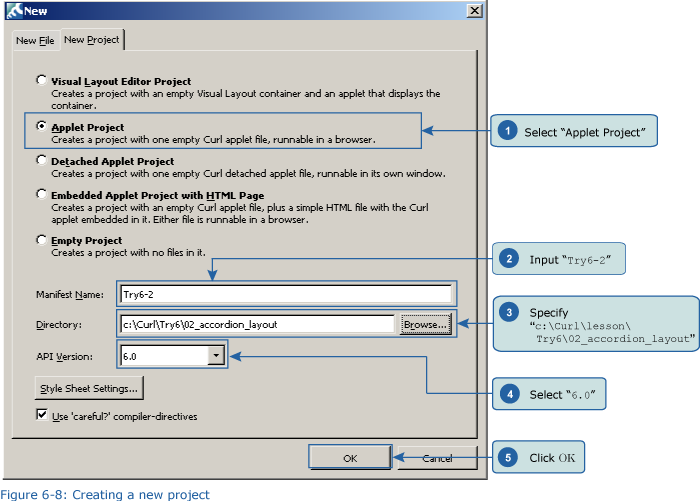
Create the 'Try 6-2' ProjectClose the Try 6-1 project and then, from the IDE 'File' menu, select 'New Project'. In the 'New Project' dialog box, select “Applet Project” (1), input “Try6-2” (2), specify c:\Curl\lesson\Try6\02_accordion_layout in the “Directory” field (3), set the API Version to 6.0 (4), and then click OK (5).

 Inputting the Program
Inputting the ProgramCopy the curl_logo.gif file from c:\Curl\Try6\02_accordion_layout and paste it into the c:\Curl\lesson\Try6\02_accordion_layout folder. Next, we’ll input the program. You can copy the program code below or use c:\Curl\Try6\02_accordion_layout\start.curl and then paste it into the editor in the IDE.
Code:
{value
let tab-accordion:TabAccordion =
{TabAccordion
|| tab-orientation = Orientation.horizontal,
{TabPane
label = Page 1,
margin = 5pt,
Contents of Page 1
},
{TabPane
label = Page 2,
margin = 5pt,
{image source = {url curl_logo.gif}}
},
{TabPane
label = Page 3,
margin = 5pt,
{VBox
spacing = 5pt,
Display multiple objects using a VBox,
{image source = {url curl_logo.gif}}
}
}
}
tab-accordion
} Save the File, and then Execute the Program
Save the File, and then Execute the ProgramAfter inputting the code, save the file, and then execute the program. The following result will appear in your browser.