+- Curl Global Community (https://communities.curl.com)
+-- Forum: Tutorials (https://communities.curl.com/forumdisplay.php?fid=3)
+--- Forum: Public Training (https://communities.curl.com/forumdisplay.php?fid=4)
+---- Forum: Curl IDE Made Easy (https://communities.curl.com/forumdisplay.php?fid=6)
+----- Forum: Try 6: Integrating Applications (https://communities.curl.com/forumdisplay.php?fid=14)
+----- Thread: Page 4: Structure of a Program that uses a Tab Accordion to Create the Layout (/showthread.php?tid=82)
Page 4: Structure of a Program that uses a Tab Accordion to Create the Layout - ashimo - 06-20-2011
 Structure of the Program that uses a TabAccordion to Create the Layout
Structure of the Program that uses a TabAccordion to Create the Layout

The use of TabAccordion to create a layout is similar to that of TabContainer. For each tab, we specify a TabPane declaration, in the same manner as in Basics 1.
1. Declaring a TabAccordion
Code:
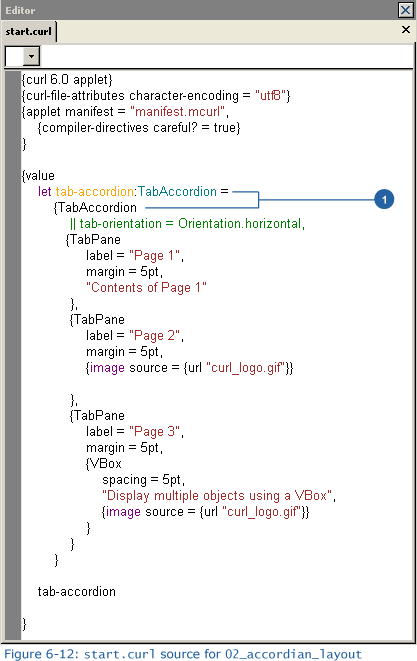
let tab-accordion:TabAccordion =
{TabAccordion
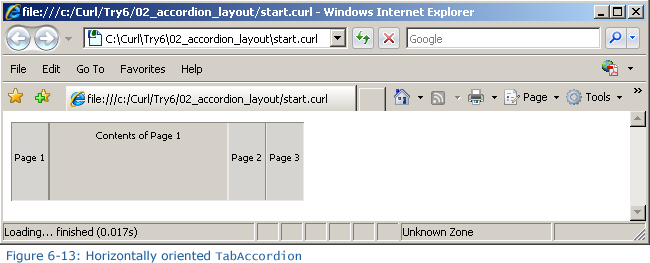
}To create a tab accordion, we use TabAccordion. Unless specified otherwise, the page layout is oriented vertically, as in the case of this example. To orient the layout horizontally, we would specify tab-orientation = Orientation.horizontal.
Code:
let tab-accordion:TabAccordion =
{TabAccordion
tab-orientation = Orientation.horizontal,
... (additional code) ...
}Note: In the STEP 2 source code, ||tab-orientation = Orientation.horizontal is commented out. Simply by removing the || we can flip the TabAccordion orientation from vertical to horizontal.