|
06-16-2011, 01:38 PM,
(This post was last modified: 06-23-2011, 03:56 PM by ashimo.)
|
|||||
|
|||||
|
Page 3: Examining the Program Structure of Text Display
Structure of our created program
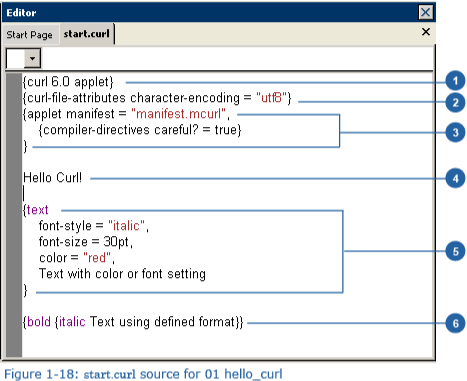
So, let’s examine the structure of the program that we just created.  1. Line 1 herald declaration Code: curl 6.0 appletThe text on line 1 is known as the “herald declaration.” This describes the version of Curl RTE that will execute this source code, as well as the type of the file.  Herald Declaration Syntax Herald Declaration SyntaxThe curl expression has the following syntax: {curl api-version-list component-type} where
2. Line 2 character encoding specification Code: {curl-file-attributes character-encoding = utf8}3. Applet declaration Code: {applet manifest = manifest.mcurl,On line 3, the locations of the files referenced by this applet, such as the manifest, are specified. 4. Hello Curl! Code: Hello Curl!The actual program begins from this point. The parts outside the range defined by the outmost “{“ and “}” are referred to as the “top level.” Any text for which a style is not specified, like "Hello Curl!", is displayed on the browser as is. 5. Text style Code: {textWith Curl, a style is created by enclosing the text inside “{“ and “}”. The name of the style is specified immediately after “{“ and then, the arguments to which the style is applied are described, separated by “,”. Style options are specified first in the list of arguments, then followed by the text displayed on the screen.
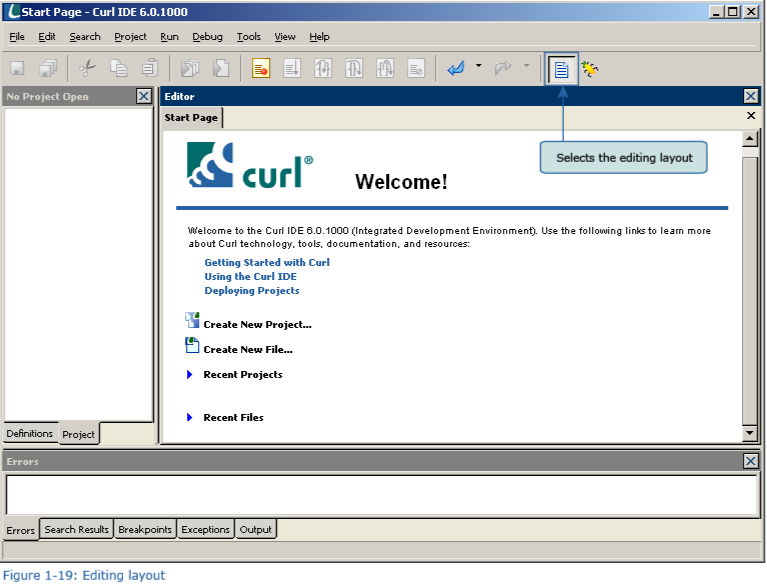
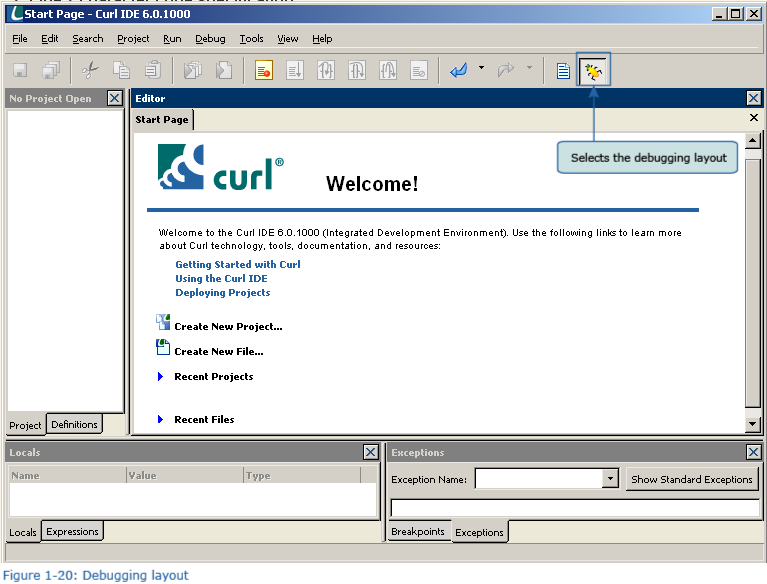
 Arguments ArgumentsWithin a program, the values that are exchanged in a funtion call or similar operation are called arguments. Processing is performed using the exchanged value, and then the result is returned. Curl, like other languages, supports the nesting of styles. The browser displays text according to this nesting. Note that multiple spaces between text or carriage returns will be displayed as a single space. If we insert a blank line between blocks of text, then those blocks are displayed as separate paragraphs. Thus, a Curl applet contains a herald declaration, text, and styles. 6. Predefined text styles Code: {bold {italic text using defined format}}For text styles that we use frequently, such as bold and italic, we can use pre-defined styles. Style has the same meaning as {text font-weight = "bold" …}.  IDE Layout IDE LayoutThe IDE supports two types of window layouts. One is used for editing, while the other is used for debugging. Each layout consists of panes that are designed specifically for either editing or debugging. The default layout is the editing layout. If an error is detected at run time, however, the layout automatically switches to the debugging layout. Icons on the toolbar can also be used to switch the layout. Each layout can be customized. Once you have changed a layout to suit your needs, you can then save it. To subsequently restore the default layout, go to the IDE “View” menu and then select “Restore Layout” --> “From Default.”   The IDE lets you display several different panes. For example, the following panes are available. |
|||||
|
« Next Oldest | Next Newest »
|
| Possibly Related Threads... | |||||
| Thread | Author | Replies | Views | Last Post | |
| Page 2: Displaying Text and Text Styles | ashimo | 1 | 4,590 |
01-13-2014, 04:01 PM Last Post: faris |
|
| Page 6: Summary and Extra Practice | ashimo | 0 | 3,833 |
06-20-2011, 05:11 PM Last Post: ashimo |
|
| Page 5: Examining the Program Structure of Images and Links | ashimo | 0 | 3,880 |
06-16-2011, 01:50 PM Last Post: ashimo |
|
| Page 4: Images and Links | ashimo | 0 | 3,501 |
06-16-2011, 01:41 PM Last Post: ashimo |
|
| Page 1: Creating a Project | ashimo | 0 | 3,540 |
06-16-2011, 01:14 PM Last Post: ashimo |
|
Users browsing this thread:
1 Guest(s)
1 Guest(s)




