|
06-16-2011, 04:20 PM,
(This post was last modified: 06-23-2011, 04:09 PM by ashimo.)
|
|||||
|
|||||
|
Page 3: Using Options to Modify the RecordGrid Appearance and Functionality
Basics 2: Using Options to Modify the RecordGrid Appearance and Functionality
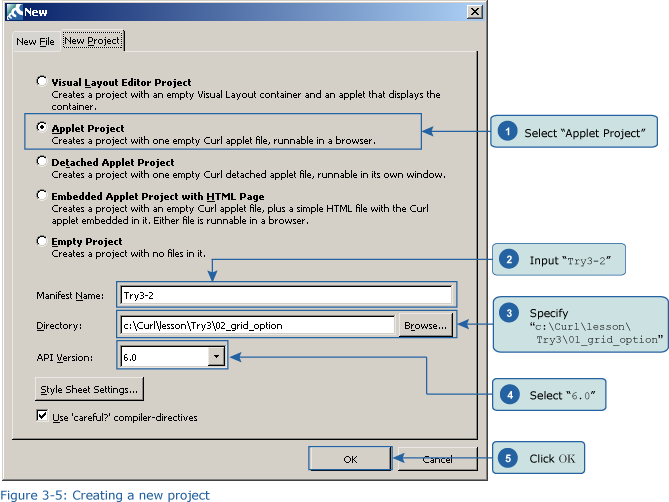
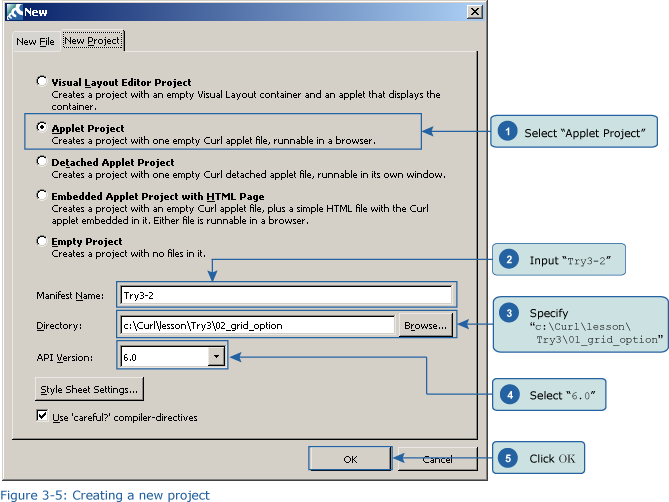
 Create the 'Try 3-2' Project Create the 'Try 3-2' ProjectClose the Try 3-1 project . Next from the IDE 'File' menu, select 'New Project'. In the 'New Project' dialog box, select “Applet Project” (1), input “Try3-2” (2), specify c:\Curl\lesson\Try3\02_grid_option in the “Directory” field (3), set the API Version to 6.0 (4), and then click OK (5).   Inputting the Program Inputting the ProgramNext, we’ll input the program. You can copy the program code below or use c:\Curl\Try3\02_grid_option\start.curl and then paste it into the editor in the IDE. Code: {value Save the File, and then Execute the Program Save the File, and then Execute the ProgramAfter inputting the code, save the file, and then execute the program. The following result will appear in your browser. Check that both the appearance and functions have been changed. You will see that the following standard RecordGrid functions cannot be used.
 |
|||||
|
« Next Oldest | Next Newest »
|
| Messages In This Thread |
|
Page 3: Using Options to Modify the RecordGrid Appearance and Functionality - by ashimo - 06-16-2011, 04:20 PM
|
| Possibly Related Threads... | |||||
| Thread | Author | Replies | Views | Last Post | |
| Page 1: Displaying Data in a Grid | ashimo | 2 | 6,559 |
08-25-2011, 09:55 AM Last Post: ashimo |
|
| Page 8: Extra Practice | ashimo | 0 | 3,355 |
06-16-2011, 04:39 PM Last Post: ashimo |
|
| Page 7: Summary | ashimo | 0 | 3,177 |
06-16-2011, 04:37 PM Last Post: ashimo |
|
| Page 6: Structure of a Program that Sorts and Filters the Data | ashimo | 0 | 3,281 |
06-16-2011, 04:32 PM Last Post: ashimo |
|
| Page 5: Sorting and Filtering Data | ashimo | 0 | 3,794 |
06-16-2011, 04:27 PM Last Post: ashimo |
|
| Page 4: Structure of a Program for Setting the RecordGrid's Appearance and Functiona | ashimo | 0 | 3,702 |
06-16-2011, 04:24 PM Last Post: ashimo |
|
| Page 2: Structure of a Program that Displays a Table in a Grid | ashimo | 0 | 3,230 |
06-16-2011, 04:16 PM Last Post: ashimo |
|
Users browsing this thread:
1 Guest(s)
1 Guest(s)




