|
06-16-2011, 03:50 PM,
(This post was last modified: 06-23-2011, 04:02 PM by ashimo.)
|
|||||
|
|||||
|
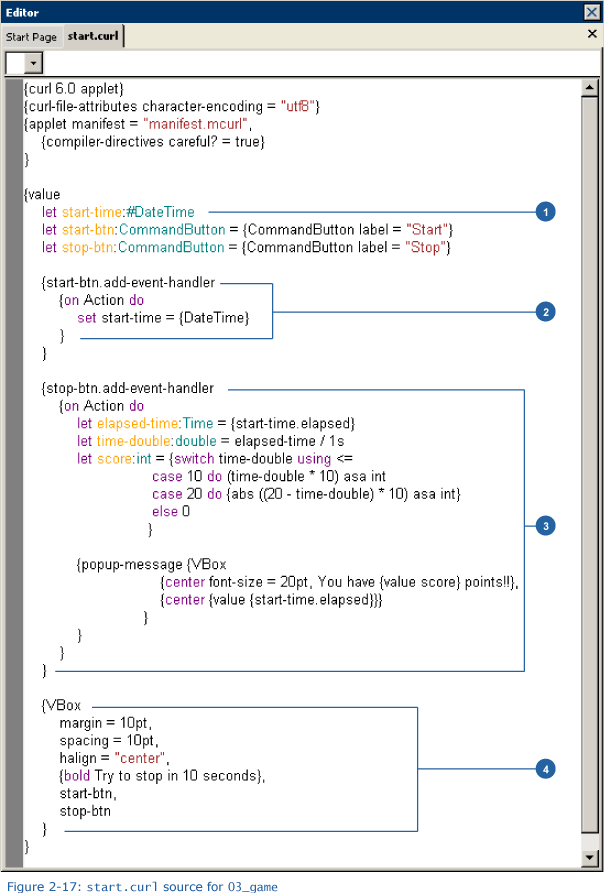
Page 6: Let’s look at the make-up of this game
Let’s look at the make-up of this game
 1. 'let' variable declaration and 'DateTime' date operation Code: let start-time:#DateTimeThe above declares the variables that are used by the program. The DateTime class is used for date or time-related operations. The program will use this variable to save the time at which the start button is pressed. Pay close attention to the variable declaration. For the variables that we have seen so far, the declaration has taken this format: let variable_name:type_name = initial_value. We can, however, omit the = initial_value part. When the type is int, omitting the initial value results in the variable being set to 0. We refer to int and bool as “primitive” types. Whenever we omit the initial value for variables of these types, a standard default value is used. In our example, if we don’t specify an initial value, the variable is set to a value that we call null. To declare that null can be substituted for a variable, we have to prefix the type name with # as in #DateTime.  null nullnull indicates that, at this instant, this variable does not refer to any object. 3. add-event-handler method: start-btn Code: {start-btn.add-event-handlerIn previous examples, event handlers have been added immediately after an object is created. In this example, we did not add the event handler when we create the CommandButton. Instead, we used the add-event-handler method to add the event handler later. By adding a variable name, we can use that name to add an event handler later. In our example here, pressing the 'Start' button causes the current time to be set as the value for the start-time variable. 3. add-event-handler method: stop-btn Code: {stop-btn.add-event-handlerIn the same way as in (2), an event handler is also added to stop-btn. The event handler performs the following processing. Code: [list]DateTime uses a method called “elapsed” to acquire the length of time since the creation of the DateTime object. That time is given in seconds. A method is a function that defines a behavior of a class. 3-2. Use 'switch' expression to calculate a score. Code: let score:int = {switch time-double using <=If we say that exactly 10s is worth a score of 100, a high score will be given for attempts close to 10s. First, the type of the elapsed time data is converted from a time into a real number. Also, at the switch branch, a score is determined. When the elapsed time is within 10s, a score is obtained by multiplying the converted time by 10. When the elapsed time is between 10s and 20s, a score is obtained by subtracting the converted time from 20 and then multiplying the result by 10. For more than 20s, the score is 0.  if ifCode: {if condition-1 then where
 Switch Expression Syntax Switch Expression SyntaxThe switch expression has the following syntax: Code: {switch compare-expr [using compare-operator] where
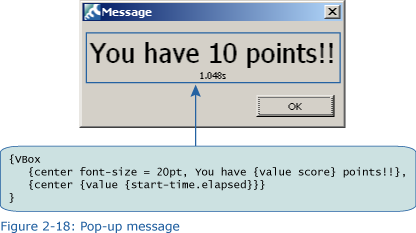
Now, let’s consider the usage the switch expression. This expression sets the initial value of the variable declared in the let phrase. if and switch expressions that include an else clause can return a value. In our example, the values coded after do and else are used to initialize the variable score. 3-3. Displays a message. Code: {popup-message {VBoxA message containing the score is displayed as a pop-up. popup-message is not limited to displaying character strings, but can also display graphical objects. Here, the VBox graphical container is displayed.  4. Creating a screen layout with 'VBox' Code: {VBoxIf we look at this expression in its entirety, we find that it is enclosed in large value expression. This creates a code block. Each value expression can itself contain multiple expressions. However, when there are multiple expressions, the result for the final expression is returned and displayed on the screen. For this example, the final expression begins with VBox. VBox is a graphical container that is used to arrange objects vertically. The first three lines in this expression specify option values, which specify the VBox margins and the spacing between objects. The expression coded with bold appears in the VBox, along with start-btn and stop-btn. These are arranged vertically. |
|||||
|
« Next Oldest | Next Newest »
|
| Possibly Related Threads... | |||||
| Thread | Author | Replies | Views | Last Post | |
| Page 8: Extra Practice | ashimo | 0 | 3,581 |
06-16-2011, 04:05 PM Last Post: ashimo |
|
| Page 7: Summary | ashimo | 0 | 3,056 |
06-16-2011, 03:57 PM Last Post: ashimo |
|
| Page 5: Application... A “Push the Button in 10s” Game | ashimo | 0 | 3,213 |
06-16-2011, 03:33 PM Last Post: ashimo |
|
| Page 4: Structure of our program that uses events | ashimo | 0 | 2,906 |
06-16-2011, 03:30 PM Last Post: ashimo |
|
| Page 3: Using Different Events | ashimo | 0 | 3,127 |
06-16-2011, 03:25 PM Last Post: ashimo |
|
| Page 2: Structure of a Program that Displays Values input from Controls | ashimo | 0 | 3,015 |
06-16-2011, 02:18 PM Last Post: ashimo |
|
| Page 1: Making a Simple Action Game | ashimo | 0 | 2,815 |
06-16-2011, 02:03 PM Last Post: ashimo |
|
Users browsing this thread:
1 Guest(s)
1 Guest(s)




