|
06-16-2011, 02:18 PM,
(This post was last modified: 06-23-2011, 03:59 PM by ashimo.)
|
|||||
|
|||||
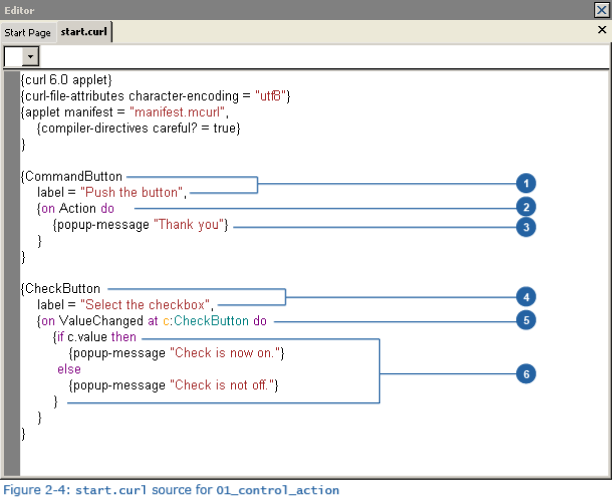
Page 2: Structure of a Program that Displays Values input from Controls
 Structure of a program that displays values input from controls Structure of a program that displays values input from controlsThe program covered in this chapter introduces many new elements. We’ll look at these in order.  1. Displaying a command button “CommandButton” Code: {To display a command button in Curl, we use CommandButton. Using an option called label, we can specify the label that is displayed on the CommandButton. In this example, we specified a character string, but just like in Try 1, we could also specify an image file as the label. In addition to the label option, there is also control-color (used to specify a button color) and style (for specifying the style of the button). Next, change the code as shown below and then check the results. Code: {CommandButtonSearch for CommandButton in the Help, and note the different options that are supported.  Types of Controls Types of Controls
2. Event handler 'on Action do' Code: {on Action doWhen a command button is pressed, an event named “Action” is generated. Upon the generation of this event, the {on Action do } code (event handler) is executed.  Event Handler Definition 1 Event Handler Definition 1The following shows the on syntax in the simplest form: {on event-class do body} where
3. Display of a pop-up message 'popup-message' Code: {popup-message “Thank you!”}The popup-message expression is designed to display a popup dialog box.  4. Creating a check button 'CheckButton' Code: {CheckButton This style is used to create a check button. In the same way as for <font color="purple">CommandButton</font>, a variety of options are supported. Take a look at these in the Help. 5. Event handler 'on ValueChanged at' Code: {on ValueChanged at c:CheckButton do ...}Placing a check mark in a box, subsequently removing it, and changing a value all cause a ValueChanged event to be generated. This time, we have an at component to the event handler expression that we did not see in the explanation of the CommandButton event handler. By adding an at after the name of an event, and appending a variable name for the target of the event (in this case CheckButton), we can reference it within the event handler expression. In this example, c is used as the name of the CheckButton that causes the event to occur.  Event Handler Definition 2 Event Handler Definition 2Here is a more general form of the on syntax: {on event-type at target-var[:target-type]do body} where
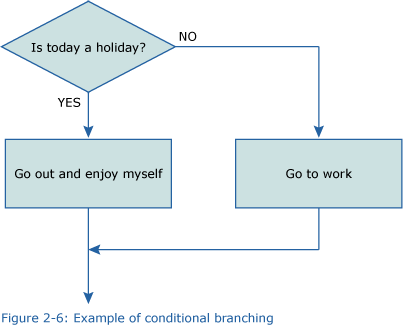
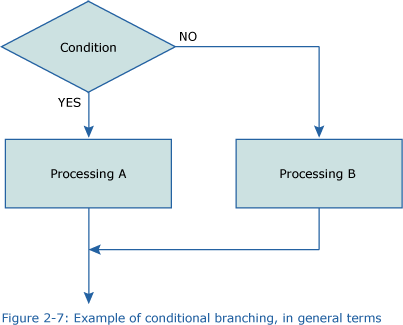
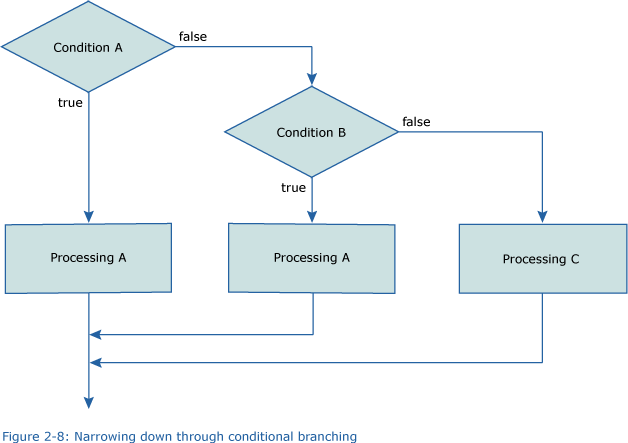
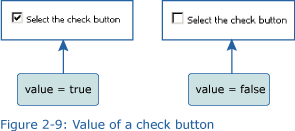
6. Conditional branches beginning with 'if' Code: {if c.value then  Putting this into more general terms, we get this: Describing this in Curl produces the following: Code: {if condition thenWhen the condition is false, and we want to test other conditions then we can use elseif to add more branches. This would be described as follows: Code: {if condition1 thenFigure 2-8 illustrates this structure.  So, let’s apply this conditional branching to our example. As the condition, we code c.value where c represents the check button and c.value lets us acquire the value of the check button. When a check mark is placed in the check button, the value is true, while when there is no check mark, the value is false.  So, when the value of a command button changes, or if a check mark is placed in a check button, a message stating “Check is now on” is displayed. Otherwise, “Check is now off” is displayed. |
|||||
|
« Next Oldest | Next Newest »
|
| Possibly Related Threads... | |||||
| Thread | Author | Replies | Views | Last Post | |
| Page 8: Extra Practice | ashimo | 0 | 3,581 |
06-16-2011, 04:05 PM Last Post: ashimo |
|
| Page 7: Summary | ashimo | 0 | 3,056 |
06-16-2011, 03:57 PM Last Post: ashimo |
|
| Page 6: Let’s look at the make-up of this game | ashimo | 0 | 3,260 |
06-16-2011, 03:50 PM Last Post: ashimo |
|
| Page 5: Application... A “Push the Button in 10s” Game | ashimo | 0 | 3,213 |
06-16-2011, 03:33 PM Last Post: ashimo |
|
| Page 4: Structure of our program that uses events | ashimo | 0 | 2,906 |
06-16-2011, 03:30 PM Last Post: ashimo |
|
| Page 3: Using Different Events | ashimo | 0 | 3,127 |
06-16-2011, 03:25 PM Last Post: ashimo |
|
| Page 1: Making a Simple Action Game | ashimo | 0 | 2,815 |
06-16-2011, 02:03 PM Last Post: ashimo |
|
Users browsing this thread:
1 Guest(s)
1 Guest(s)




