|
06-16-2011, 03:30 PM,
(This post was last modified: 06-23-2011, 04:01 PM by ashimo.)
|
|||||
|
|||||
|
Page 4: Structure of our program that uses events
Structure of our program that uses events
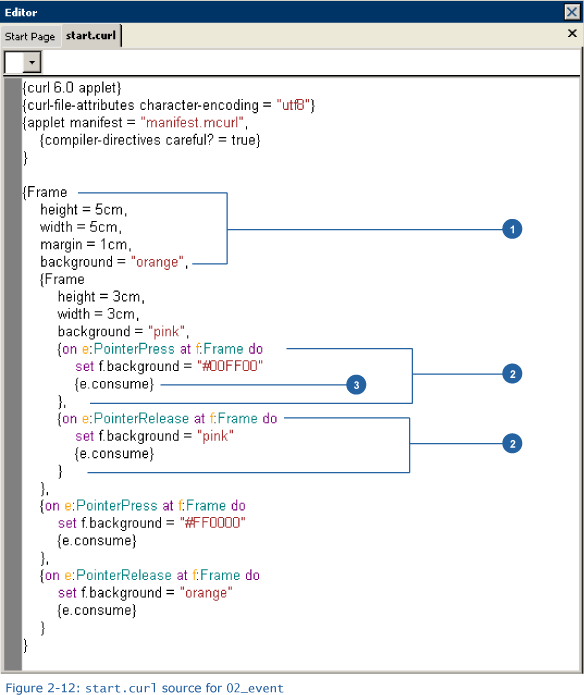
Let’s take a look at the program that we’ve created.  1. Using the 'Frame' graphical container Code: {FrameA Frame is a kind of object called a graphical container. A graphical container is an object into which we can place other objects such as text, images, and controls. In addition to Frames, there are many other types of graphical container, each with their own particular characteristics. By combining graphical containers, we can create compound screen layouts. Note: There are many other graphical containers in addition to those listed above By specifying options for a graphical object, we can adjust the visual properties of that object. 2. 'PointerPress' and 'PointerRelease' event processing Code: {on e:PointerPress at f:Frame doThis is the event handler that appeared previously. When the mouse button is pressed, a PointerPress event is generated, while when the button is released, a PointerRelease event is generated. A name can be given to the event object (e  ointerRelease) and referenced in the event handler expression. This is similar to giving a name to the target object (f:Frame) where the event is fired. ointerRelease) and referenced in the event handler expression. This is similar to giving a name to the target object (f:Frame) where the event is fired.Event Handler Definition 3 The following further expands the on syntax: {on event-var:event-type at target-var[:target-type] do body} where
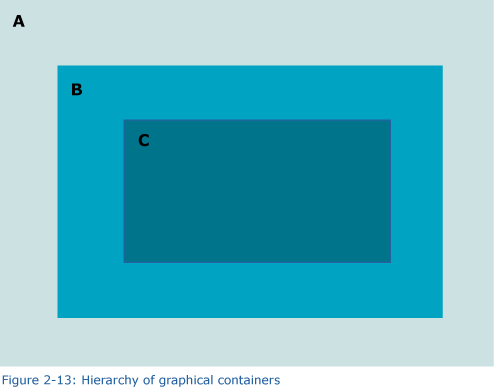
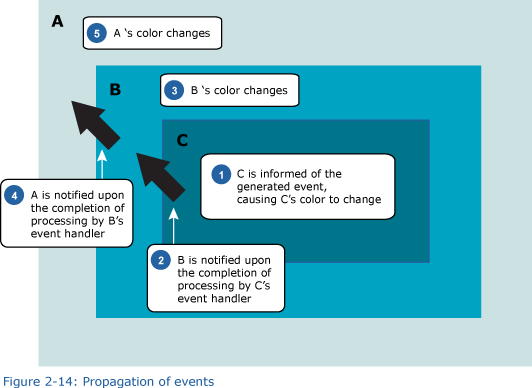
3. Consuming an Event Code: {on e:PointerPress at f:Frame doNext, let’s look at the role of the consume that is inserted after the event handler code. A GUI event traverses a graphical hierarchy. To explain this, let’s consider a graphical container with a hierarchical structure. First, assume a hierarchical structure with three graphical objects: A, B, and C.  For each of objects A, B, and C, we’ll also assume the definition of an event handler that changes their colors when they are clicked. So, assume that the user clicks object C. A PointerPress event is generated and this is communicated to C. C then calls the event handler, which then changes C’s color. The generated event is then communicated to B. As a result, the color of B is changed in the same way. And, again, this event is communicated to A, such that the color of A is changed.  In this way, generated events are communicated to external objects in a given order. If, however, we don’t want an event to be communicated to an external object, then we have to 'consume' that object. So we insert a consume. By using consume, we consume an event to prevent it from being communicated to an external object. Try commenting-out each instance of e.consume in the previous source code, and then execute the code to see how the results differ. |
|||||
|
« Next Oldest | Next Newest »
|
| Possibly Related Threads... | |||||
| Thread | Author | Replies | Views | Last Post | |
| Page 8: Extra Practice | ashimo | 0 | 3,581 |
06-16-2011, 04:05 PM Last Post: ashimo |
|
| Page 7: Summary | ashimo | 0 | 3,056 |
06-16-2011, 03:57 PM Last Post: ashimo |
|
| Page 6: Let’s look at the make-up of this game | ashimo | 0 | 3,260 |
06-16-2011, 03:50 PM Last Post: ashimo |
|
| Page 5: Application... A “Push the Button in 10s” Game | ashimo | 0 | 3,213 |
06-16-2011, 03:33 PM Last Post: ashimo |
|
| Page 3: Using Different Events | ashimo | 0 | 3,127 |
06-16-2011, 03:25 PM Last Post: ashimo |
|
| Page 2: Structure of a Program that Displays Values input from Controls | ashimo | 0 | 3,015 |
06-16-2011, 02:18 PM Last Post: ashimo |
|
| Page 1: Making a Simple Action Game | ashimo | 0 | 2,815 |
06-16-2011, 02:03 PM Last Post: ashimo |
|
Users browsing this thread:
1 Guest(s)
1 Guest(s)




