|
06-20-2011, 01:55 PM,
(This post was last modified: 06-23-2011, 04:35 PM by ashimo.)
|
|||||
|
|||||
|
Page 8: Extra Practice
Extra Practice
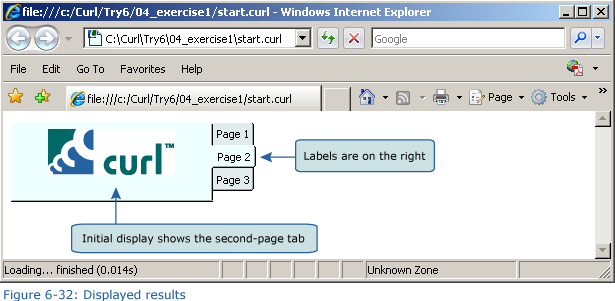
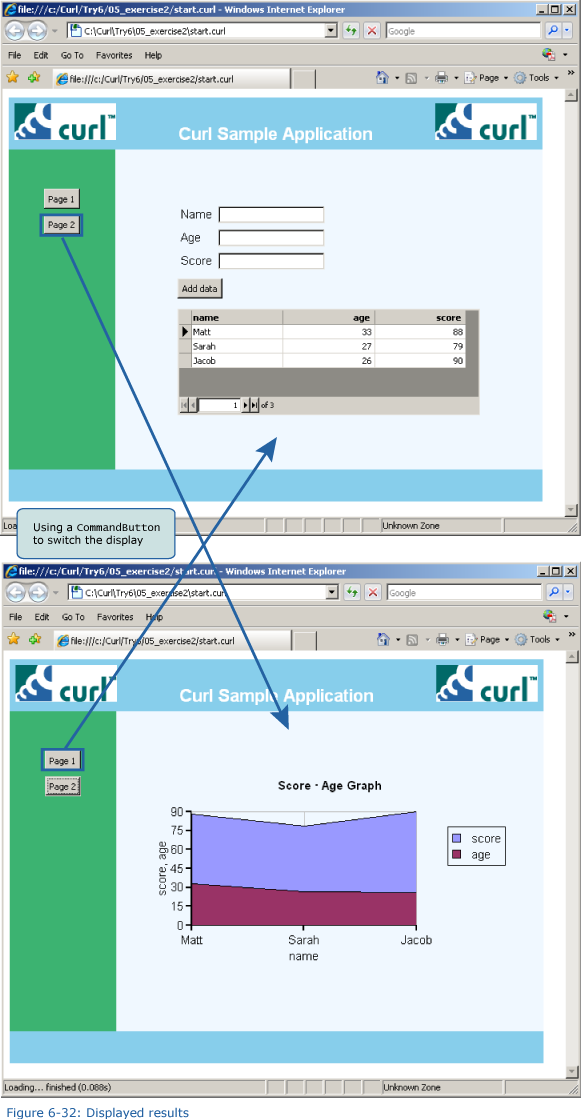
Practice Problem 1: Basics Let’s take the example from Basics 1 and create a TabContainer with a label displayed on the right. Furthermore, in the initial display, have the "Page 2" tab displayed.  Hint: We can specify the position of a label using the tab-placement of a TabContainer. In TabPane, for the item that is to be displayed initially, the value of show? should be true. Solution Solution Program: c:\Curl\Try6\04_exercise1\start.curl Code: {valueExplanation Using the tab-placement option, we can place the label on any side of the tab container (top, bottom, left, right). And, by setting show?=true, we can specify which pane is initially displayed. Practice Problem 2: Application In the “Application” section, we used tabs to switch panes. Here we’ll modify the layout, create a navigation section, and provide a means of switching the content by pressing a command button.  Hint: To replace dynamic content, use a Frame. Frame.add has a keyword parameter replace?. If replace? is true, then the Frame's previous child, if any, will be replaced with a the specified graphical object. Solution Solution Program: c:\Curl\Try6\05_exercise2\start.curl
Code: {include make-chart.scurl}Explanation Frame is used to replace dynamic content. We use the replace?=true option on the add method. This method is often used to implement page transitions in Curl applications. |
|||||
|
« Next Oldest | Next Newest »
|
| Possibly Related Threads... | |||||
| Thread | Author | Replies | Views | Last Post | |
| Page 7: Summary | ashimo | 0 | 3,037 |
06-20-2011, 01:51 PM Last Post: ashimo |
|
| Page 6: Structure of a Program that Creates the Screen Layout | ashimo | 0 | 3,305 |
06-20-2011, 01:49 PM Last Post: ashimo |
|
| Page 5: Application: Creating the Screen Layout | ashimo | 0 | 3,027 |
06-20-2011, 01:46 PM Last Post: ashimo |
|
| Page 4: Structure of a Program that uses a Tab Accordion to Create the Layout | ashimo | 0 | 2,951 |
06-20-2011, 01:44 PM Last Post: ashimo |
|
| Page 3: Basics 2: Using a Tab Accordion to Display a Layout | ashimo | 0 | 3,026 |
06-20-2011, 01:43 PM Last Post: ashimo |
|
| Page 2: Structure of a Program that uses Tab Containers | ashimo | 0 | 3,060 |
06-20-2011, 01:41 PM Last Post: ashimo |
|
| Page 1: Integrating Applications | ashimo | 0 | 2,976 |
06-20-2011, 01:39 PM Last Post: ashimo |
|
Users browsing this thread:
1 Guest(s)
1 Guest(s)




