|
06-20-2011, 01:39 PM,
(This post was last modified: 06-23-2011, 04:30 PM by ashimo.)
|
|||||
|
|||||
Page 1: Integrating Applications
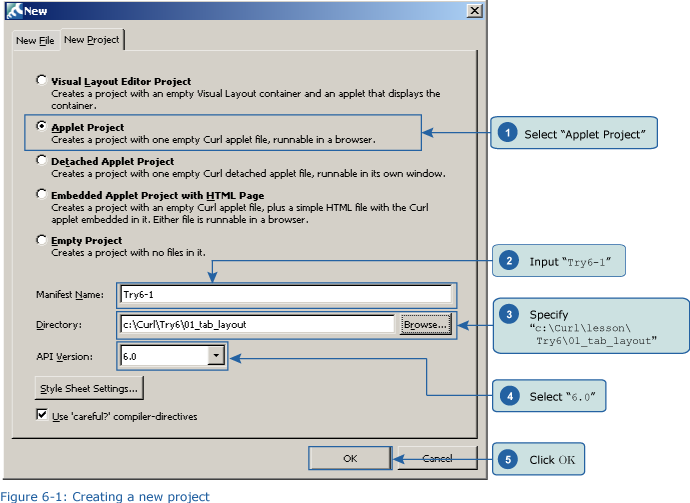
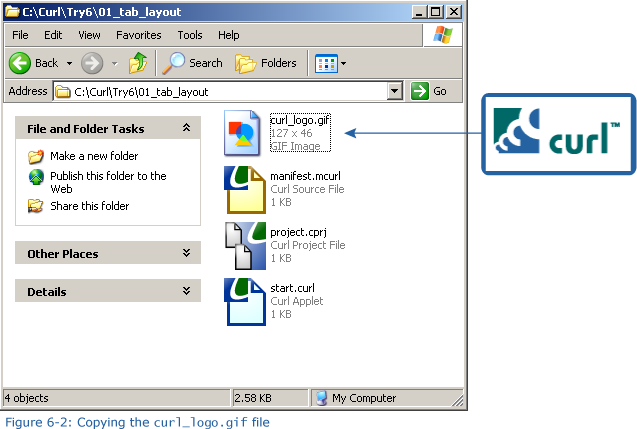
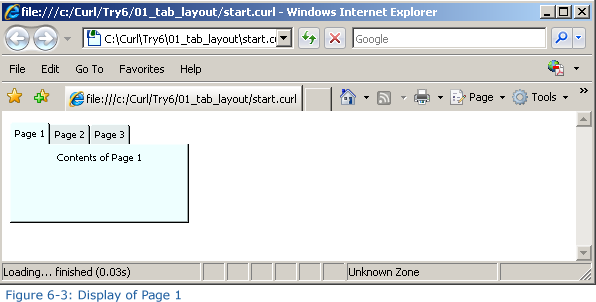
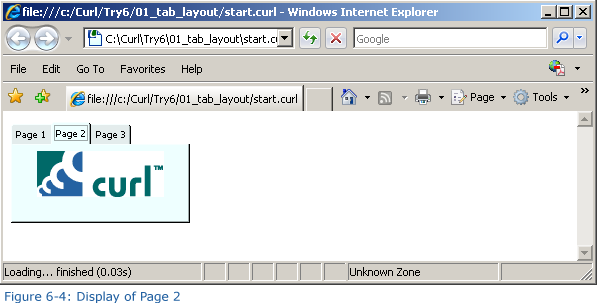
 Try 6: Integrating Applications Try 6: Integrating ApplicationsPlease download the Try6.zip file by selecting the following link: Try6.zip. Unzip the contents to the C:\Curl directory. This is the working directory for all the examples and exercises contained within this tutorial. Note: If C:\Curl has not already been created, you can create it now. In the previous chapters, we’ve simply displayed grids and graphs in our browser. In Try 6, we’ll examine how we can actually arrange the displayed objects on the screen.  Basics: Integrating multiple pages into a tab container. Basics: Integrating multiple pages into a tab container.  Create the 'Try 6-1' Project Create the 'Try 6-1' ProjectClose the Try 5 project and then, from the IDE 'File' menu, select 'New Project'. In the 'New Project' dialog box, select “Applet Project” (1), input “Try6-1” (2), specify c:\Curl\lesson\Try6\01_tab_layout in the “Directory” field (3), set the API Version to 6.0 (4), and then click OK (5).   Copying an Image File Copying an Image FileCopy the curl_logo.gif file from c:\Curl\try6\01_tab_layout folder to c:\Curl\lesson\Try6\01_tab_layout.   Inputting the Program Inputting the ProgramNext, we’ll input the program. You can copy the program code below or use c:\Curl\Try6\01_tab_layout\start.curl and then paste it into the editor in the IDE. Code: {value Save the File, and then Execute the Program Save the File, and then Execute the ProgramAfter inputting the code, save the file, and then execute the program. The following result will appear in your browser. Try switching the tabs as shown in Figures 6-3, 6-4, and 6-5.   
|
|||||
|
« Next Oldest | Next Newest »
|
| Possibly Related Threads... | |||||
| Thread | Author | Replies | Views | Last Post | |
| Page 8: Extra Practice | ashimo | 0 | 3,425 |
06-20-2011, 01:55 PM Last Post: ashimo |
|
| Page 7: Summary | ashimo | 0 | 3,037 |
06-20-2011, 01:51 PM Last Post: ashimo |
|
| Page 6: Structure of a Program that Creates the Screen Layout | ashimo | 0 | 3,305 |
06-20-2011, 01:49 PM Last Post: ashimo |
|
| Page 5: Application: Creating the Screen Layout | ashimo | 0 | 3,027 |
06-20-2011, 01:46 PM Last Post: ashimo |
|
| Page 4: Structure of a Program that uses a Tab Accordion to Create the Layout | ashimo | 0 | 2,951 |
06-20-2011, 01:44 PM Last Post: ashimo |
|
| Page 3: Basics 2: Using a Tab Accordion to Display a Layout | ashimo | 0 | 3,026 |
06-20-2011, 01:43 PM Last Post: ashimo |
|
| Page 2: Structure of a Program that uses Tab Containers | ashimo | 0 | 3,060 |
06-20-2011, 01:41 PM Last Post: ashimo |
|
Users browsing this thread:
1 Guest(s)
1 Guest(s)




